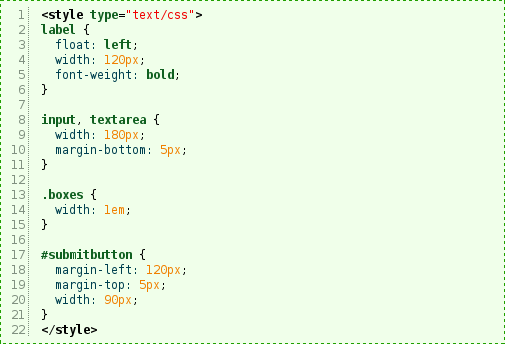
Highlighter
This is a highlighter that is very easy to add languages to. It is written in Haxe and can thus be used both on the server (as neko or php) and in JavaScript. It supports nested languages, such as PHP, CSS and JavaScript nested in HTML. Line numbers are supported, and doesn't interfere with selection in most browsers. It has no external dependencies (libraries etc.).
See the highlighting for most of the supported languages on the samples page . If you need a language that isn't supported, you're welcome to ask me - but it's pretty easy to do yourself (around 10-20 lines of data). It's in the public domain. Use the highlighter at your own risk etc.
Tong put up a paste bin which uses the highlighter.
This is a screenshot of how it looks with line numbers:

Downloads: (all are a single file)
Version control (Mercurial repository, kindly hosted by Bitbucket):
Usage
If you're using it as JavaScript, here's the HTML included in the bottom of this page, right before </html> (or use the onLoad event):
<script type="text/javascript" src="http://highlighter.ahnfelt.dk/CodeHighlighter.js"></script>
<script type="text/javascript">
CodeHighlighter.highlightAll();
</script>
The highlightAll method finds all <pre> elements whose class="code XXX" where XXX is the name of the source language (for example, java or haxe ). It then colors them all one by one. Pass true to the call to enable line numbers. If the user has JavaScript turned off, he can still read the code just fine, but it won't be highlighted.
I use it on my blog and here's how to do that yourself.
If you use it, I encourage you to write any feedback (suggestions, criticism, etc.) below in the new comment system.